Предыстория
Школа Smile English School обратилась ко мне, когда у них уже был сайт, сделанный другой фирмой. Но после разработки сайта фирма куда-то исчезла, а сайт школы нужно было развивать. Поэтому Школа обратилась ко мне за помощью - я занялся поддержанием работы старого сайта и внедрением в него новых функций.

Со временем стало очевидно, что со старым сайтом пора расставаться. Многие страницы содержали много визуального шума, иерархия страниц местами выглядела нелогично, сайт не был адаптирован для мобильных платформ, а многие дизайн-решения предыдущих сайтостроителей вызывали большие вопросы.
Так было принято решение переработать сайт с нуля.
Структура
Старый сайт обладал рядом навигационных проблем. Например, чтобы посмотреть курсы для взрослых или для детей, было необходимо спуститься на третий уровень иерархии.
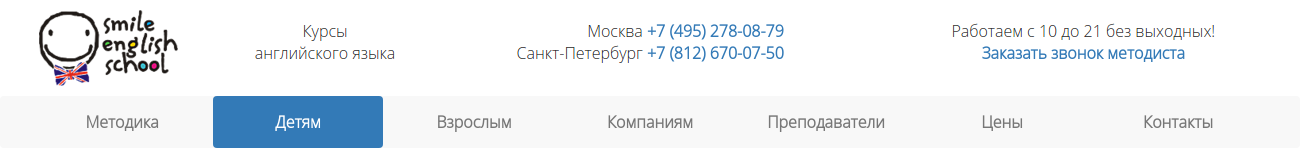
Некоторые посетители не справлялись с этой задачей и терялись в промежуточных разделах, поэтому я поднял страницы “Детям” и “Взрослым” в главное меню, сделав их доступными в один клик.
Шапка сайта сделана максимально воздушной, в ней размещены телефоны офисов и кнопка для отправления заявки в Школу.

Подвал был полностью переработан. В нём я разместил ссылки на самые важные страницы сайта, а также ссылки на соцсети.
Помимо этого, он стал играть важную функциональную роль для клиентов школы: в подвале размещены адреса всех офисов компании в виде ссылок.

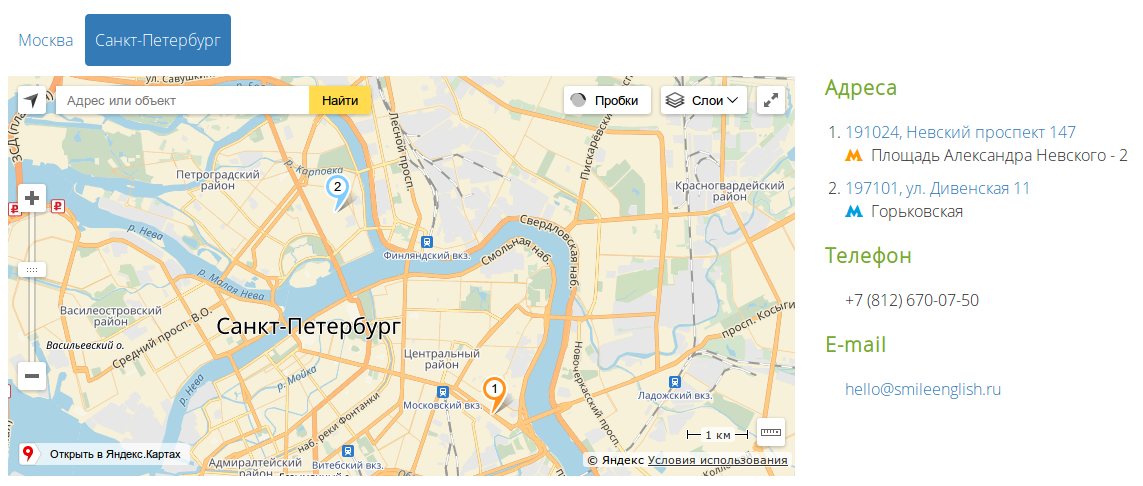
Из подвала можно перейти в раздел контактной информации, где можно посмотреть интерактивную карту с адресами и телефонами всех офисов.

Главная
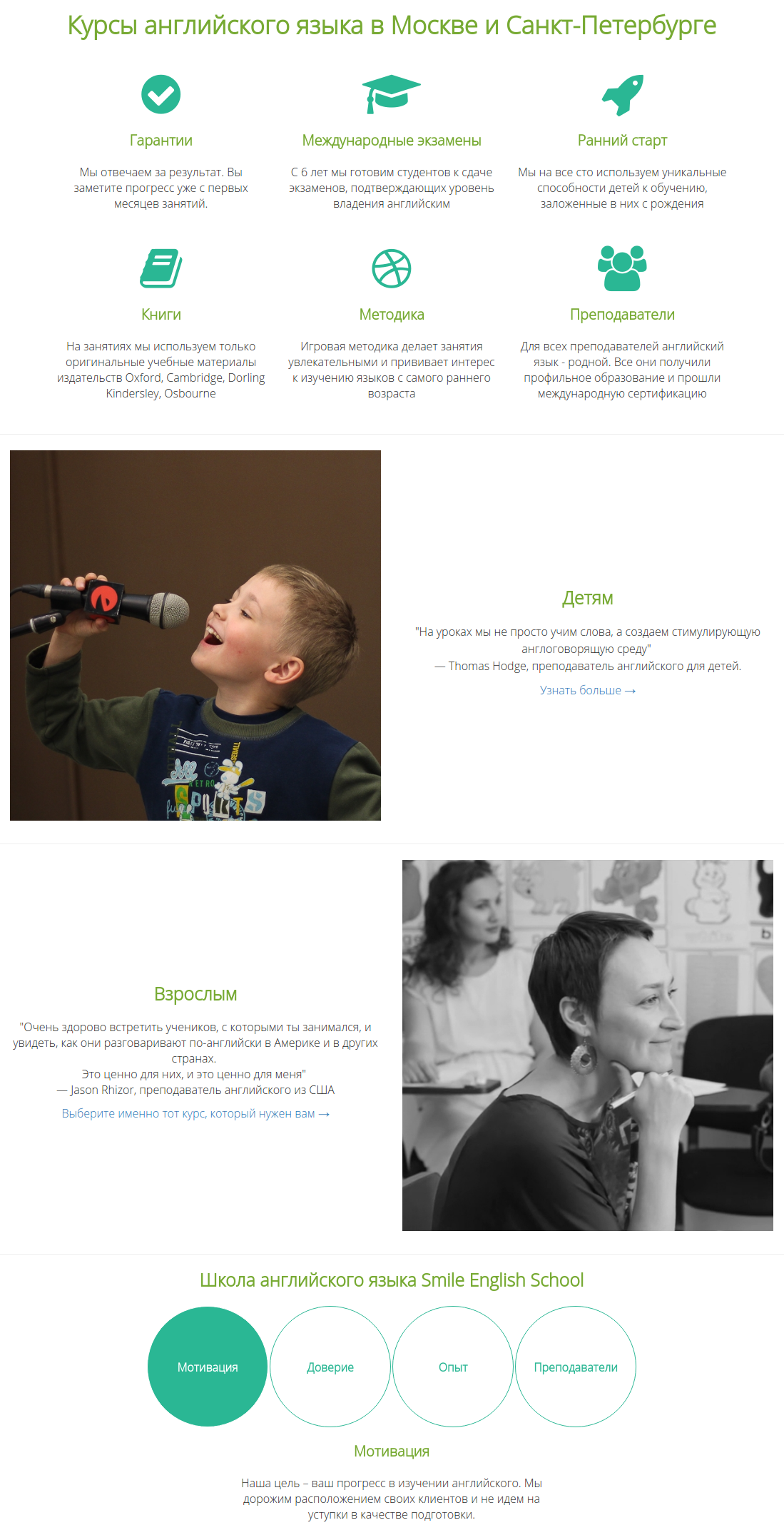
Главную страницу я реализовал в виде классической посадочной страницы (landing page). Иконки, красивые фотографии и краткие, но ёмкие тексты призваны привлечь пользователей и объяснить им преимущества обучения в школе. Сайт стал более интуитивным и дружелюбным для новых посетителей.

Страницы курсов
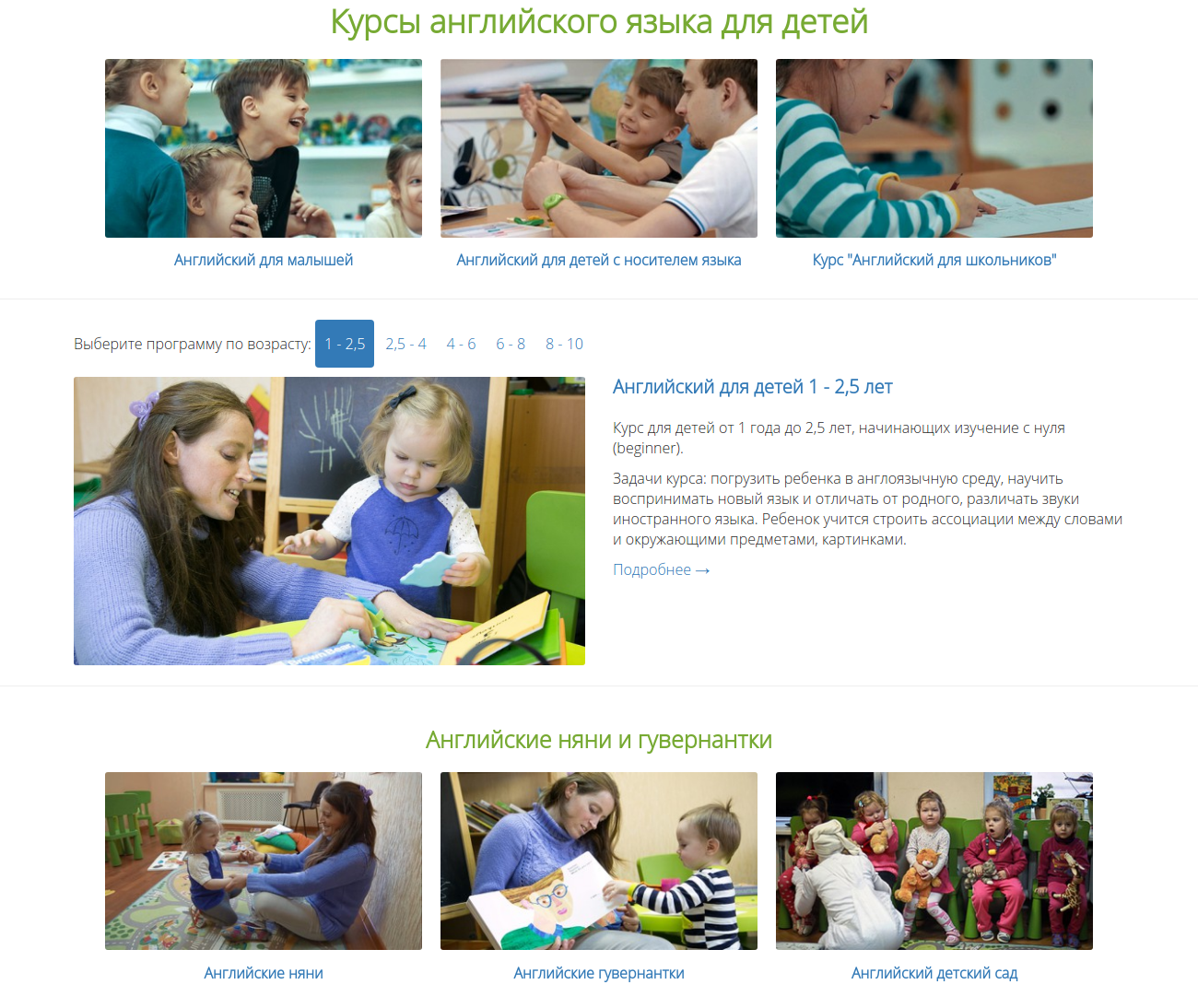
Smile English School предлает широкий спектр образовательных курсов как для взрослых, так и для детей. Мне хотелось, чтобы перечень курсов выглядел информативно, но при этом зрелищно. Поэтому навигацию на страницах “Детям” и “Взрослым” я реализовал через комбинацию слайдеров и навигационных вкладок - это позволило оживить страницу, но при этом не раздуть её по вертикали.

Основное достоинство этого решения - оно автоматически масштабируется в зависимости от размера устройства. Например, если вы зайдёте на страницу курсов на ноутбуке, три основные программы будут показываться в один ряд по горизонтали.
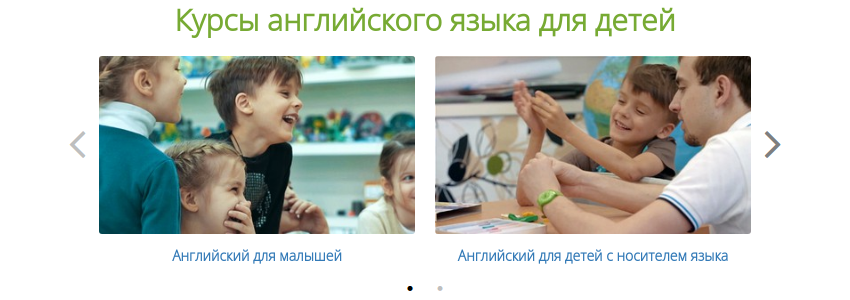
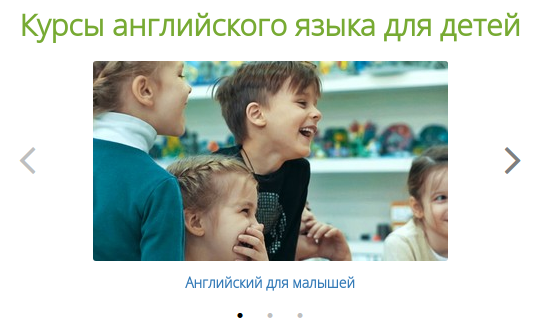
Но на небольших экранах все три курса не уместились бы, и поэтому на мобильниках строчка с программами автоматически превращается в слайдер, который можно прокручивать “свайпом” или стрелочками.

И чем меньше устройство, тем компактнее слайдер

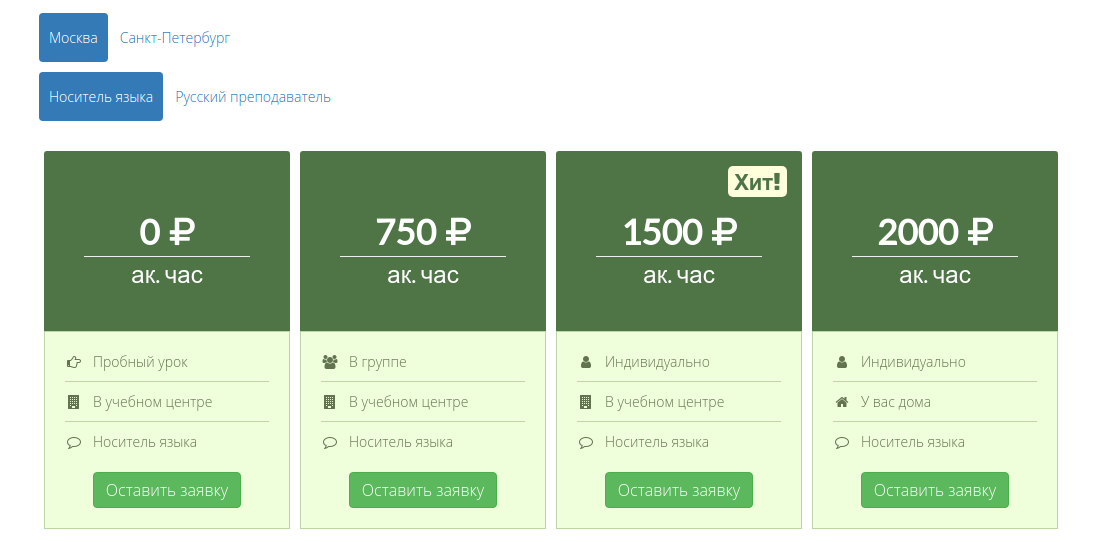
Цены
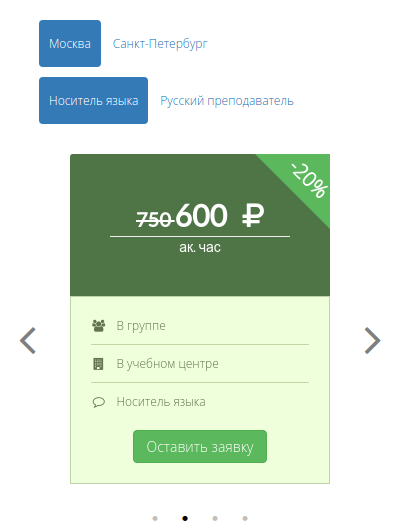
Для цен я использовал аналогичное решение. Пользователь может отфильтровать, какие именно занятия его интересуют.

Если он зайдёт на страницу с мобильного устройства, то блок цен автоматически превращается в слайдер.

Адаптивная вёрстка
Приведённые выше примеры наглядно показывают, какие технические решения позволяют моим сайтам хорошо выглядеть на всех устройствах. Все свои сайты я делаю с помощью адаптивной вёрстки, что делает их красивыми и удобными как на компьютерах, так и на планшетах и мобильниках.
Стилистические решения
Старый сайт изобиловал громоздкими боковыми панелями, всплывающими элементами и другими “дизайнизмами”, которые мешали комфортному восприятию сайта. Все лишние элементы я убрал и сделал сайт воздушным и лёгким. Я подобрал шрифты, которые хорошо читаются на любых экранах, что упростило тексты для восприятия.
Интеграция технологий
Я реализовал множество интеграций с различными сервисами, необходимыми для эффективной работы Школы:
- Заявки клиентов отправляются в CRM-систему, чтобы администраторам было удобно с ними работать;
- Пользователи могут подписаться через сайт на почтовую рассылку;
- Оплатить занятия можно через форму на сайте (подключена интеграция с Яндекс.Деньгами);
- Все звонки клиентов проходят через цифровую АТС, автоматически регистрирующую обращения в CRM.
Если вам понравилось моё портфолио и вы хотите пригласить меня в свой проект, свяжитесь со мной.